Most Easy to Read Font Windows 10 Settings
Nosotros often forget that text – or more specifically, typeface – is an integral role of web blueprint. In fact, your font choice can make or suspension your entire website. It doesn't really matter how beautiful or like shooting fish in a barrel to navigate your site is if visitors struggle to read its content.
This is why information technology'southward smart to cull i of the easiest fonts to read for the majority of the text in your spider web design projects. In this post, we'll talk about what makes a typeface legible and share ten popular options to consider for your next site.
Let's jump in!
What Makes a Font Easy to Read?
There are several factors that come up into play when determining how easy a font is to read. The three basic concerns are:
- Serifs. These are the small strokes or anxiety that come off of the master lines of each character in certain typefaces. You can refer to the "elegant" in our logo for an example. It'south generally accepted that sans-serif fonts (fonts without serifs, like the one you're reading now) are easier to read on screens. Yet, every bit you'll come across in our list below, there are some exceptions to this rule.
- Spacing. More specifically, kerning, tracking, and leading. These terms refer to how close individual characters, words, and lines are to one some other in a font. If the spacing is as well tight, the characters become difficult to discern. If it's also spread out, information technology can be difficult to put the right letters together to grade words.
- Font size. What size you set your text to could brand a readable font hard to make out. Additionally, at that place are some fonts that adapt amend to smaller sizes than others.
In addition to these guiding factors, there are a couple of other principles to keep in mind. You should generally avoid script and decorative fonts, exceptmayhap for titles or other special text. It'due south strongly recommended never to use them for body text. These typefaces tend to get harder to read at smaller sizes and when used for long blocks of text.
Additionally, proceed your font's color in listen. Information technology's of import for your text and background to take plenty contrast to make it easier for color blind and visually impaired users to make the words out. However, it'due south likewise widely accepted that 'reversed' type (lite-colored text on a nighttime background) is more hard for everyone to read.
What Is the Easiest Font to Read? (10 Summit Options)
Our list of the most readable fonts includes a diverseness of styles suitable for unlike use cases in spider web design. Some of these typefaces may be immediately familiar to you, as they've been popular for years. Others are newer and characteristic elements specifically chosen to encounter the needs of mod digital readers.
Let'due south start with some sometime favorites.
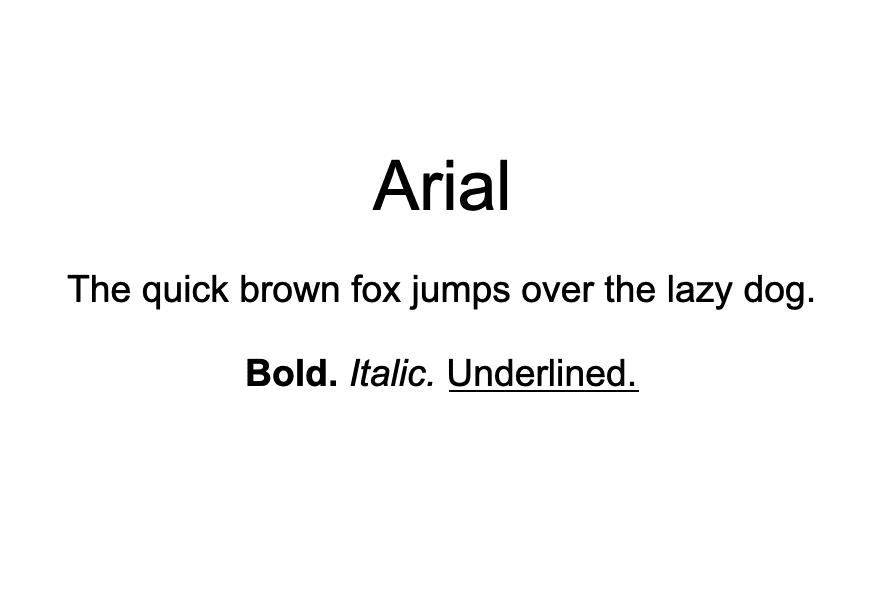
i. Arial

Arial is the standard font for many word processors, such as Microsoft Discussion and Google Docs. It'southward a make clean, contemporary, sans-serif typeface that works extremely well for body text.
Due to its popularity and familiarity, Arial easily adapts to just about whatsoever mode. It's truly timeless. Another perk of it being so widespread is that you lot probable won't have trouble accessing it for use in your designs.
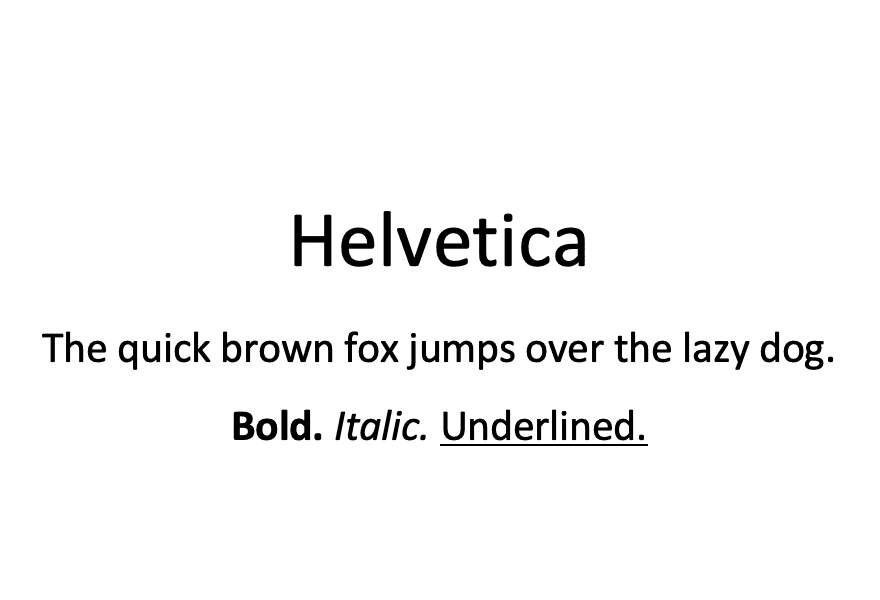
two. Helvetica

Another erstwhile-school sans-serif typeface yous may want to consider is Helvetica. It's unobtrusive, providing piece of cake-to-read torso text that won't detract from the other aspects of your site'due south design.
In fact, this font was purposefully designed to exist lacking in personality. Although it's one of the most popular typefaces in the world, it's likewise highly contentious. Designers tend to dearest information technology or hate it.
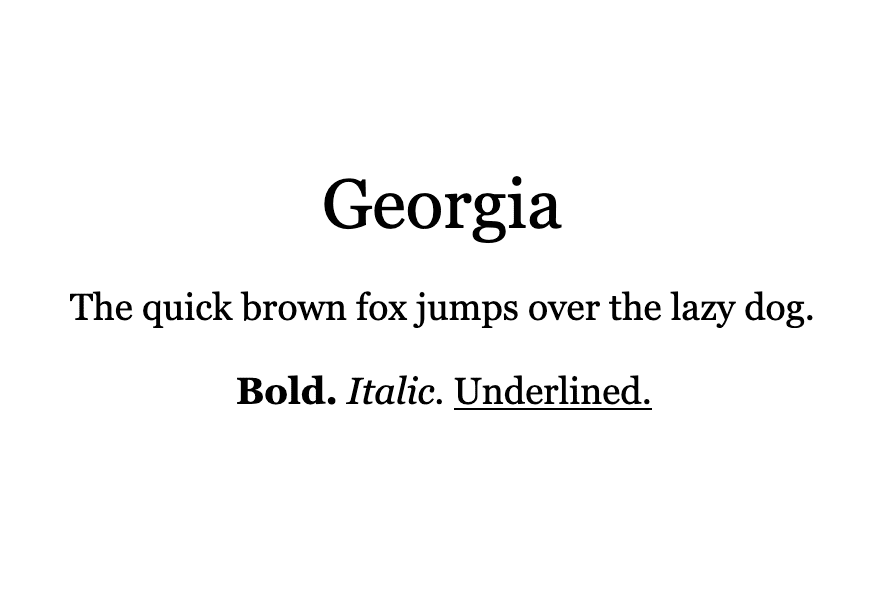
three. Georgia

One of the few serif fonts on our listing is Georgia. This typeface stands out for it's classy, 'old-timey' feel that's perfect if you want to inject a lilliputian graphic symbol into your site design.
Georgia pairs nicely with many sans-serif fonts for use in headings and titles. This is an excellent solution if you like the look of a serif font merely want to make sure smaller text remains clean and piece of cake to read.
That said, Georgia has been optimized for readability on screens of all sizes. If you're in love with this mannerly typeface, don't exist afraid to experiment with it every bit a body text font.
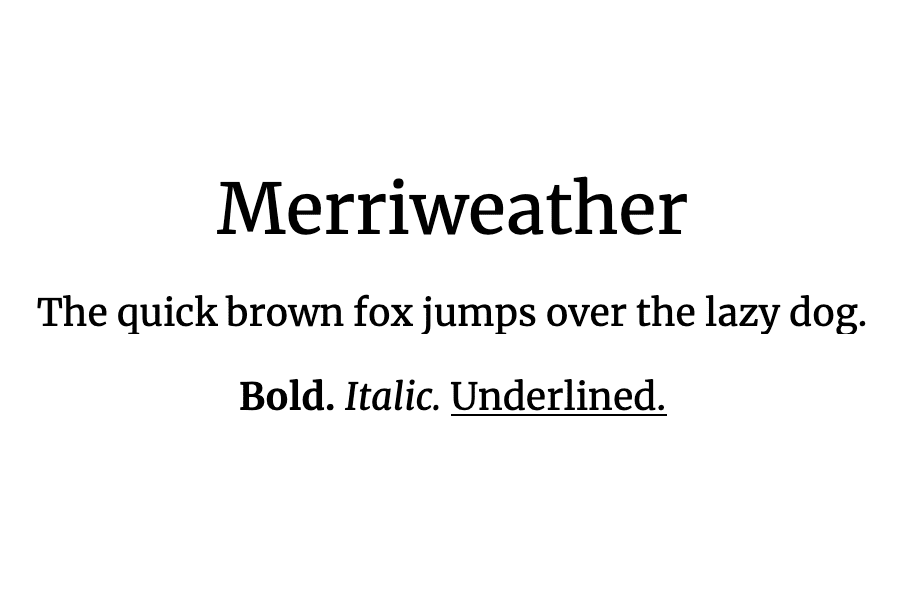
four. Merriweather

Another pick for designers who aren't impressed with sans-serif fonts is Merriweather. This Google font features slightly condensed letters that leave plenty of space between characters for on-screen legibility. It does its job so well that long-time WordPress users will call back it being used in previous default themes.
Merriweather pairs nicely with several other fonts on this list, such every bit Montserrat and Open Sans. As such, use it as a bold statement type in your headings, then let a simpler font take the reins in your body text.
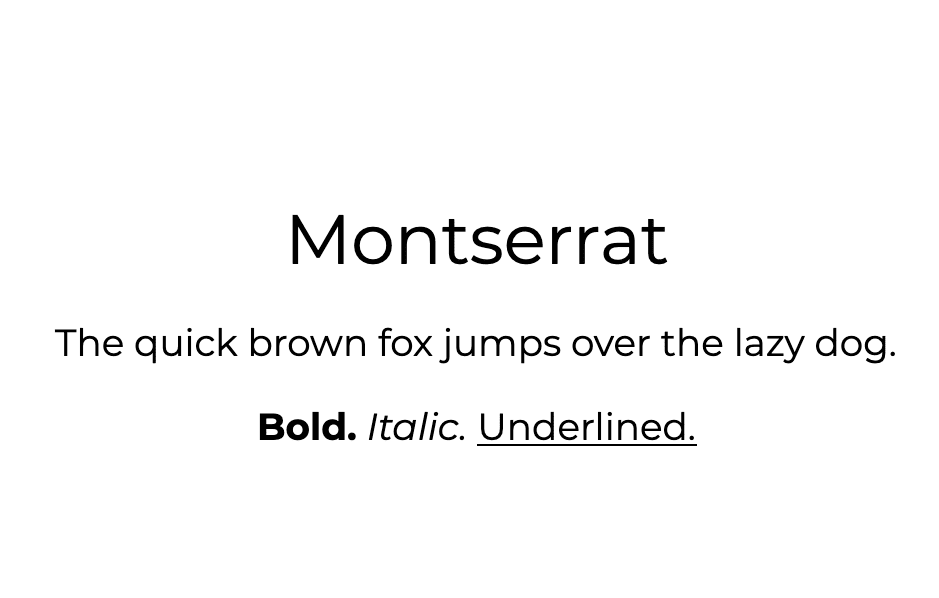
five. Montserrat

Montserrat has its origins in urban signage. In 2017 it was redrawn with a lighter weight to make it easier to read when used in long blocks of text.
If you dear the clean lines of Arial and Helvetica but want a typeface with a chip more intrigue, Montserrat is worth considering. It's perfect for blogs looking to introduce a bit more personality while minimizing eye strain during long reads.
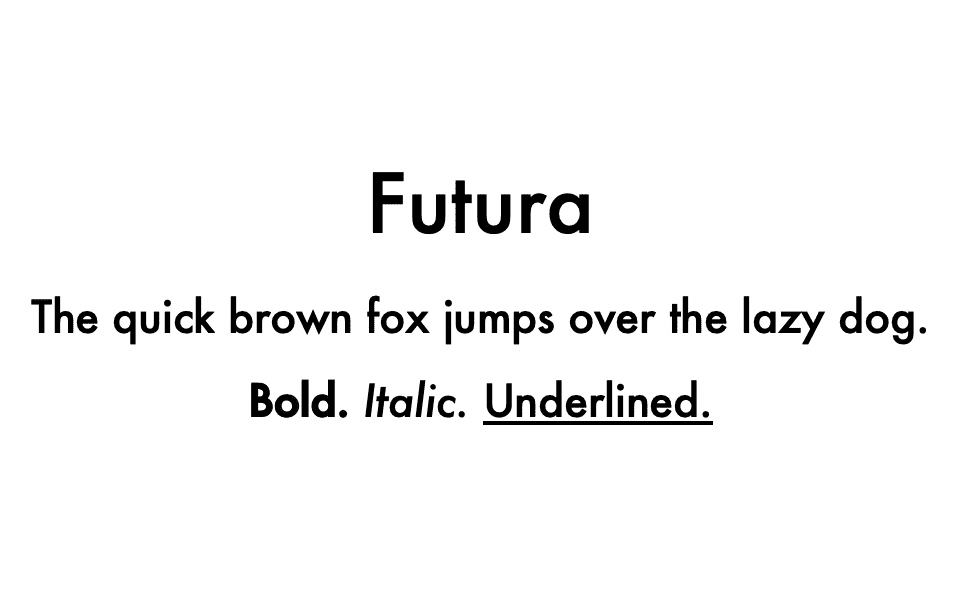
6. Futura

Another popular Helvetica alternative is Futura, which brings an edgy, mod feel to your text. It'south meticulously geometric and manages to convey a lot of feeling without extra flourishes.
Futura is perfect for startups or whatever make that wants to appear forrard-thinking and innovative. You can pair it with a lighter sans-serif font to create attention-grabbing headings or utilize it as a no-frills body typeface. It's as well popular as a logotype.
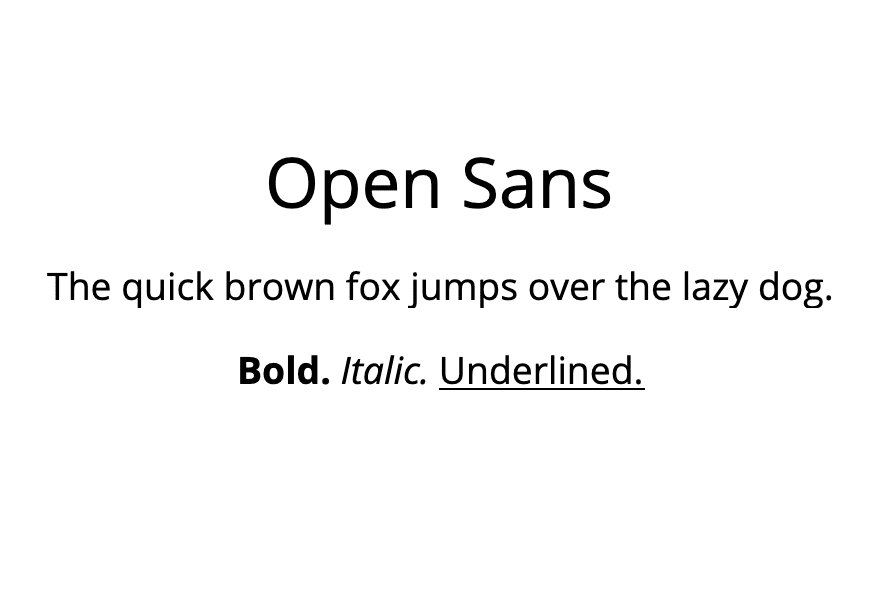
7. Open Sans

The 'open up' in this font's proper name refers to the negative space in many of its round letter forms. Still, many people feel this feature gives the type a friendly or 'open' feel besides, making for a welcoming style and tone.
Open Sans is an ideal body text font and pairs nicely with some of the stronger personalities on this list, such as Merriweather or Futura. Information technology'due south as well been optimized for legibility on all devices, making it an first-class pick if you have a lot of long-grade content and expect a big volume of mobile users.
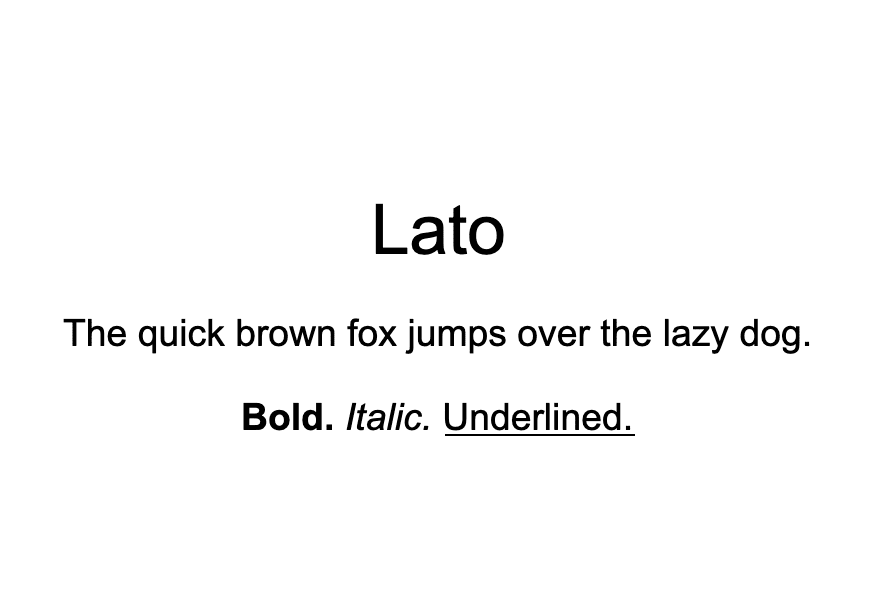
eight. Lato

Originally designed for a corporate client, Lato is the perfect subtle typeface for your business site. Sleek and serious, this font looks professional without coming beyond as too stuffy.
To dress your blueprint up a flake, use Lato for your site'south body text and pair it with a serif font for your headings and titles. This will get the job done and continue your weblog posts or product descriptions readable while still letting your brand identity smoothen through.
9. Tisa

Tisa is a newer font pop amid graphic and web designers. Although it features singled-out serifs, its conscientious spacing keeps text readable even on smaller screens.
This font is highly adaptable and can work well in any context. Information technology's ideal if you're looking for a serif that isn't quite equally forrad as Georgia or Merriweather.
10. Quicksand

Our concluding pick brings a quirky personality besides as mobile optimization to the tabular array. Quicksand was designed in 2008 equally a display font for mobile devices, but has since get popular in many other utilise cases besides.
Its articulate spacing and geometric forms make Quicksand legible even as modest sizes. It plays nicely with flashy serif fonts such as Merriweather as well every bit solid sans-serifs such equally Futura, giving you a lot of flexibility when pairing it with other typefaces.
Decision
Choosing the correct fonts for your web design projects is crucial. Understanding which typefaces are the easiest to read tin can requite you a leg upward in this area and assistance you ensure your spider web content is legible for future users.
In this commodity, nosotros've took a look at ten of the easiest to read fonts for web content. Merriweather and Futura are favorites for headings and titles, while a more than subtle option such as Quicksand or Open Sans might be preferable for body text.
Practice you take any questions almost choosing a readable font for your website? Allow us known in the comments section beneath!
Article image by Oberon / Shutterstock.com
Source: https://www.elegantthemes.com/blog/design/what-is-the-easiest-font-to-read
0 Response to "Most Easy to Read Font Windows 10 Settings"
Post a Comment